点击排行
 奇幻射击地图过关技巧分享 赚钱打音乐老头_手机游戏_游戏攻略_
奇幻射击地图过关技巧分享 赚钱打音乐老头_手机游戏_游戏攻略_
- 植物大战僵尸全明星坚果系植物解析 防御肉盾使用指南_手机游戏_游戏攻略_
- 天天来战EX技能怎么使用_天天来战EX技能全面解析_手机游戏_游戏攻略_
- 天天酷跑镭射背包获取方法_天天酷跑镭射背包技能搭配全攻略分享_手机游戏_游戏攻略_
- 天天酷跑舞狮闹闹和小单车哪个比较好 哪个最值得买_手机游戏_游戏攻略_
- 暖暖环游世界桃谷情缘高心图纸掉落_桃谷情缘高心图纸掉落全部图鉴一览_手机游戏_游戏攻略_
- 刀塔传奇火女觉醒装备有哪些_刀塔传奇火女觉醒装备全部一览_手机游戏_游戏攻略_
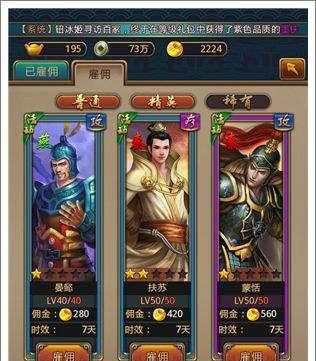
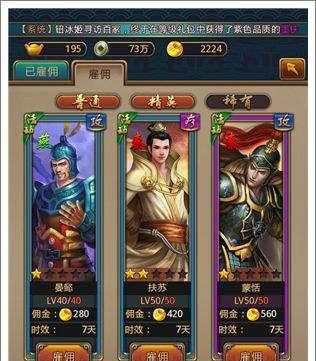
- 秦时明月2门客雇佣心得介绍_手机游戏_游戏攻略_
- 全民枪战怎么刷排位击杀榜 刷排行榜技巧介绍_手机游戏_游戏攻略_
- 暖暖环游世界搭配奥林匹克S全攻略推荐_搭配奥林匹克图文攻略_手机游戏_游戏攻略_
本栏推荐
 奇幻射击地图过关技巧分享 赚钱打音乐老头_手机游戏_游戏攻略_
奇幻射击地图过关技巧分享 赚钱打音乐老头_手机游戏_游戏攻略_
-

植物大战僵尸全明星坚果系植物解析 防御肉盾使用指南_手机游戏_游戏攻略_
-

天天来战EX技能怎么使用_天天来战EX技能全面解析_手机游戏_游戏攻略_
-

天天酷跑镭射背包获取方法_天天酷跑镭射背包技能搭配全攻略分享_手机游戏_游戏攻略_
-

天天酷跑舞狮闹闹和小单车哪个比较好 哪个最值得买_手机游戏_游戏攻略_
-

暖暖环游世界桃谷情缘高心图纸掉落_桃谷情缘高心图纸掉落全部图鉴一览_手机游戏_游戏攻略_
-

刀塔传奇火女觉醒装备有哪些_刀塔传奇火女觉醒装备全部一览_手机游戏_游戏攻略_
-

秦时明月2门客雇佣心得介绍_手机游戏_游戏攻略_
-

全民枪战怎么刷排位击杀榜 刷排行榜技巧介绍_手机游戏_游戏攻略_
-

暖暖环游世界搭配奥林匹克S全攻略推荐_搭配奥林匹克图文攻略_手机游戏_游戏攻略_